
- Build the site for your visitors
You need to know who your audience is and what their expectation is. The different audience has different goals and requirements. When people go to your website, they must want to find some thing.
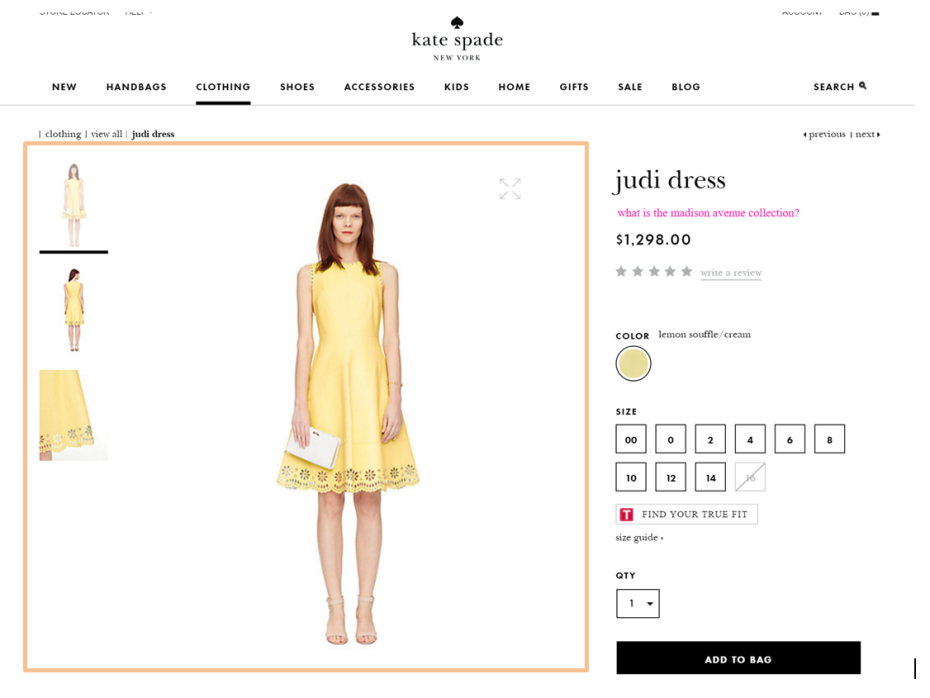
For example, people who want to purchase a skirt must want to see pictures in different angles. Things like detail of the skirt, front view and back view. Kate Spade.com is an example. See Picture 1-1.
You must to know who exactly you’re going to optimize the site design for. For example, if your website is going to sale fashion products for young people, the site should be built just for the young. The most important thing is focusing on this one individual. You actually end up building a site that a lot of people will like it.

- Put searching bar in the website
When people go to your website, they almost always need to find information, not pure entertainment. In other words, they always have goal in their mind. A user friendly website should understand search engine or links is a good tool for visitors to reach their goal quickly.
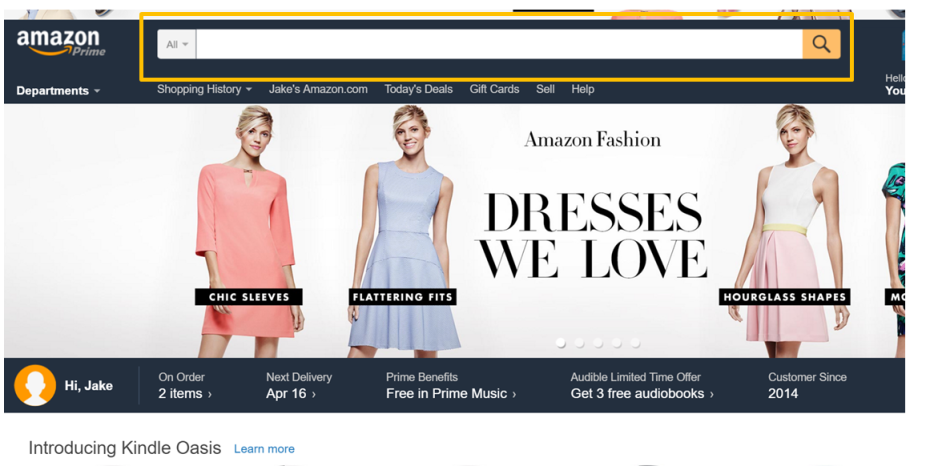
Amazon’s search engine is very convenient for visitors find what they are looking for. See Picture 1-2.

- Draft a hierarchy and have clear categories for visitor to locate.
Hierarchy is very useful for you to know how many categories you want to build and what your optimized level is. In home page, you should clearly show hierarchy for visitor and let them know whether they are on track to get the information they need. In other words, the category in your home page should give them integrated and clear display to let them know your website objective and purpose. In the sub-category which is also the each sub-page, you should clearly introduce this page and give visitors an understanding of how information is laid out.
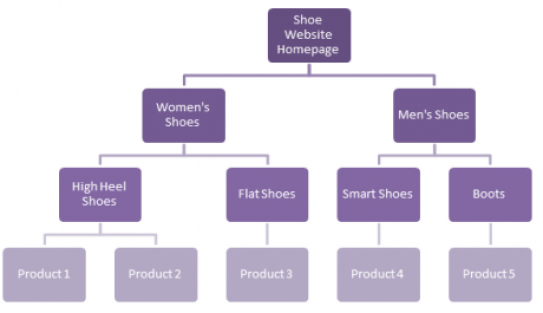
For example, in a shoes website, the hierarchy can be built like this: See Picture 1-3

- Use personas, prototypes and testing to make decisions
Your website is built to review by visitors, so the content needs to make sense to them and speak right clearly from the beginning. Build several personas and sketch out the attributes of the visitors you care about, what their goals are, what their value and what concerns might stops them from using the websites. By considering these, you definitely will have idea to make decision for the hierarchy, categories and content that you want to build. Draft prototypes to help to form the ideas and ask people to view it. You can give some idea and new suggestions when you test your prototypes.
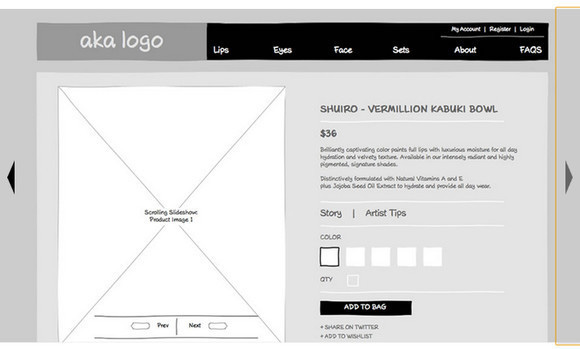
For example, you can design every page with wire-frame by drawing down your ideas. The wire-frame can include the all the contents you want to create in each page and sizes of each layout. See Picture 1-4

After created your wire-frame of each page, you can put your confident wire-frame and user friendly design in user experience design tools, such as Adobe Photoshop, Adobe Illustrator and Axure. See Picture 1-5. The confident wire-frame and user friendly design should come from the results of your testing with any possible visitors at your website.

- Don’t do the following things
When you build your website, please don’t build the website just for you. Your website is built for visitors, so you should think about what they are looking for. A website loses their visitors because visitors cannot find the information they’re looking for. Don’t hide the information that the visitors are looking for, and don’t use technical product name and meaningless words. For example, if you put the technical products ID, such as ZB-1000 in the sub-category, visitors don’t know what they’ll get. Don’t display a wall of text. Visitors will not be able to quickly scan it. Don’t make vague heading in your content and navigation bar. Visitors will turn off their website if you do that.
- Please do the following things
You should make your website simplicity. You should focus on the important points. All the elements of the page should help to tell the story. if they don’t, you should get rid of them. Your website should not distract your visitors.
Your element, element placement, icon, logo should keepconsistency in each page.
Your icons are better familiar by people. Stick to what people already know. Keep Familiarity.
Your website should give direct feedback to visitor. Visitors can find what they are looking for in your site with successful actions.
Give your visitor some guidance. Guild them through your site and show them what you are offering. Especially if your site has some special page and might distract visitor.
Give visitor good information architecture. Think about what your audience want to look for in your website and their mindset.
Welcome to any comments.

7 Comments